The Depths
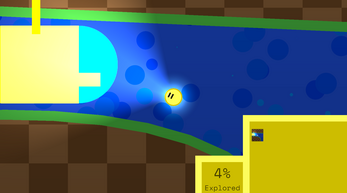
Explore an underwater cave and discover its past.
Controls: Click and drag, then release to move. Sometimes it doesn't work at the start for some reason.
This short game was made for the 278th Trijam, the 3 hour game jam.
This game was made in 3 hours (just barely). I used a lot of assets from a previous project for this.
| Status | Released |
| Platforms | HTML5 |
| Author | JuliusCube |
| Genre | Adventure |
| Made with | Unity |
| Tags | 2D, Exploration, Short, Singleplayer, Trijam, underwater |




Comments
Log in with itch.io to leave a comment.
Really cute game with great light and movement ! I liked searching and finding what lies in the cave. I'm really curious how you made the map that uncovers the field so fast, could you please tell me how you did it ?
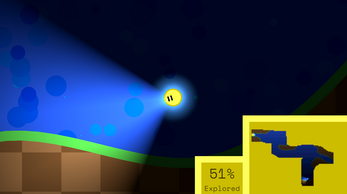
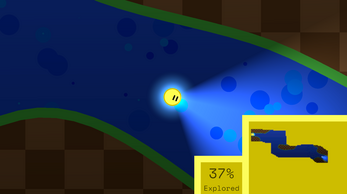
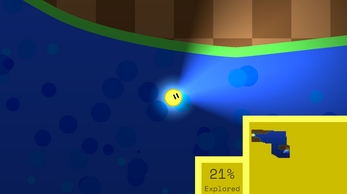
For the actual inner workings of that map: it was relatively simple. I had 2 raw images on top of each other, 1 being a render texture connected to a camera that views the whole map, and the other being a texture that I erased parts of with a script. I converted the players position from world space to coordinates on that texture, and then erased the pixels in a 7x7 square centered on the player.
I thought about how I was going to do this for a while in a break I took mid-jam, then outlined in my head the process I was going to take, and I sorta just started programming and it eventually worked. Making that map took up a lot of my time, I'd say around an hour or so. It might be worth noting that I did a whole lot of things to try and maximize my time developing things unique to this game (like I started from a template project I made a while ago that already had a basic main menu scene, and repurposed a bunch of scripts and assets from previous projects) and that definitely helped. However, I don't think I will do that for next jam as in this jam the map was pretty much the only thing I needed to code something entirely new for.
I hope that helped.
Thank you for your answer ! I didn't know the RenderTexture used with a camera, that will be useful thank you ! I understood how you found which part to erase but can you specify how you erased part of the texture ? I always saw it with making an animated sprite or with a shader so I'm really curious how you made it in script.
It's really cool to read you on the jam process, thank you for detailing all that !
To erase parts of the image, I looped through all the pixels that were going to be erased and changed their color to clear with this nested for loop:
Here, relativePos is a Vector2Int that stores the position of the player on the render texture, and erasingTexture is the Texture2D that is being erased. It was pretty simple actually, although it’s probably not the fastest way of doing it.
I managed to reproduce it in Godot thanks to your explanations ! You helped me so much since I tried doing that a long time ago but failed to find a way. Thank you very much for taking the time to explain and once again good job on the jam, I'll be sure to check your future games keep up the good work !
Thank you and you’re welcome!
oh no I found pink guy ._.